Diseño de plantillas de cotizaciones
El propósito de este manual es poder mostrar todas las opciones disponibles a la hora de crear tu propia plantilla de cotizaciones personalizada: desde las variables que pueden ser usadas y mostradas en ella (datos del cliente o de tu empresa) hasta la forma en como se vera nuestra plantilla dependiendo de que datos se tengan disponibles.
Lo primero que debemos hacer es ir a la esquina superior derecha, sobre el icono de nuestro perfil y dar clic en Configuración.

De lado derecho veremos un menu con varias opciones, elegimos la que dice Plantillas de Cotización.

Una vez dentro podremos ver una lista con las plantillas que hemos creado hasta el momento ademas del botón Nueva Plantilla. Lo seleccionamos.

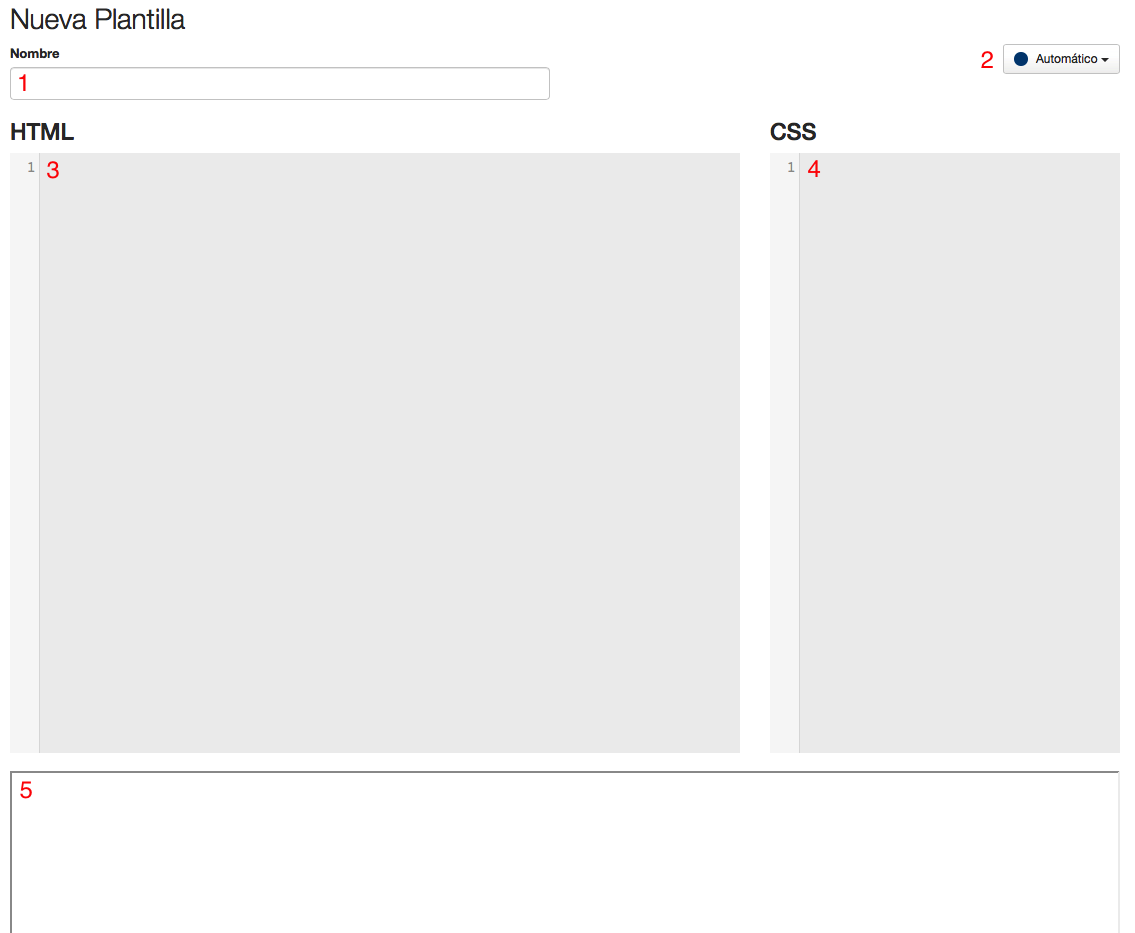
La siguiente vista es donde podremos editar la plantilla. Los elementos importantes son los siguientes:

- El nombre de nuestra plantilla
- El color o tema que podremos usar en nuestra plantilla.
- El editor de html, aquí usaremos variables y estructuras ademas de etiquetas de html.
- El editor de css, para agregar estilos personalizados a nuestra plantilla.
- Una previsualización en tiempo real de nuestra plantilla.
Lo que realmente nos interesa es que podemos usar variables para mostrar ciertos elementos dentro de nuestra cotización y aparte usar ciertas etiquetas que decidirán si se muestran o no esos elementos.
Variables
La forma para acceder a una variable es muy sencilla:
{modelo.campo}
El modelo es de donde requerimos esa información y campo el valor especifico que necesitamos.
Ej 1: {price_quote.total} ----> Nos devolvería el total de la cotización.
Ej 2: {client.first_name} ----> Nos devolvería el nombre de nuestro cliente sin apellidos.
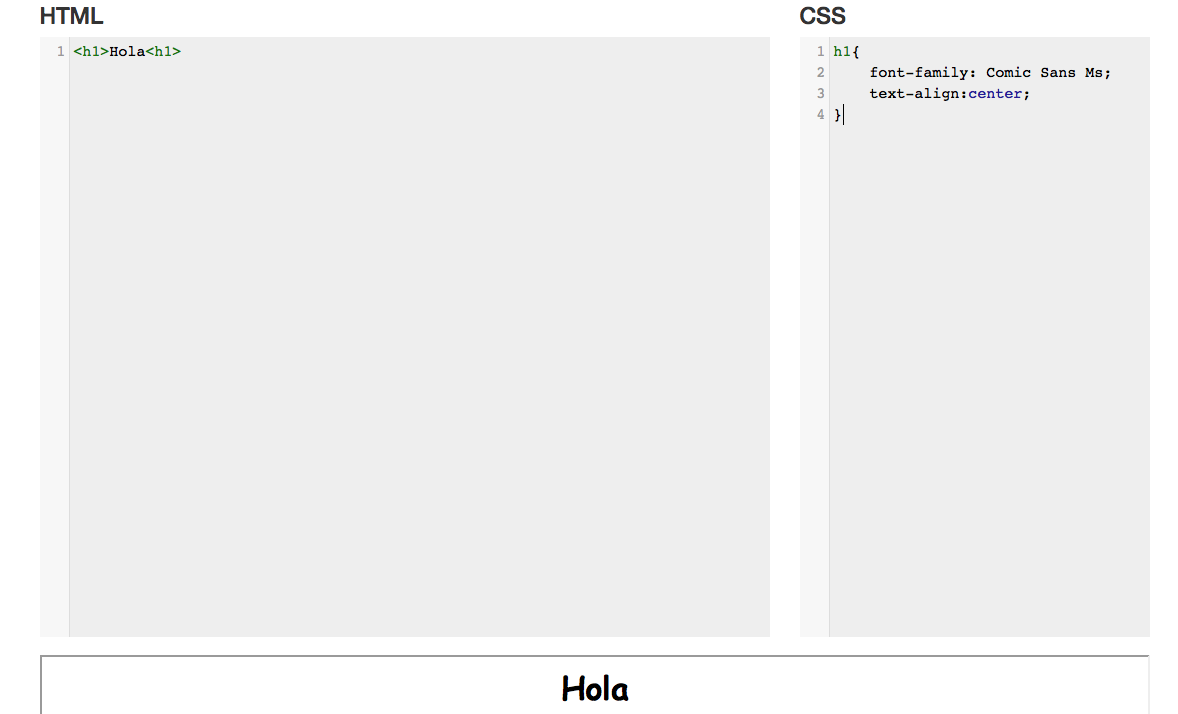
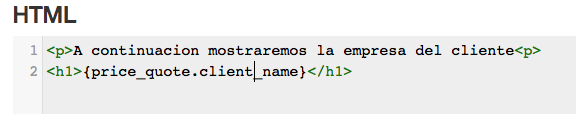
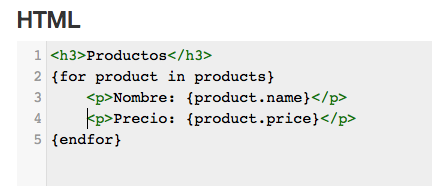
Un ejemplo mas claro a la hora de estar diseñando la plantilla seria:

y el resultado es:

La siguiente es una lista con todos los modelos y campos a los que pueden acceder.
price_quote
company_logo - Imagen del logo de la empresa
client_name - Nombre de la empresa del cliente
created - Fecha de creación de la cotizacion
currency_code - Codigo de la moneda (MXN, EUR)
currency_symbol - Simbolo de la moneda
folio - Foliado de la cotización
notes - Notas de la cotización
subtotal - Subtotal de la cotización
tax - Porcentaje del impuesto (en caso de tenerlo configurado)
tax_name - Nombre del impuesto (en caso de tenerlo configurado)
title - Titulo de la cotización
total - Total de la cotizacion (impuestos incluidos)
client
address - Dirección del cliente
city - Ciudad del cliente
company_name - Nombre de la empresa del cliente
email - Correo electronico del cliente
first_name - Nombres del cliente
last_name - Apellidos del cliente
location - Ciudad, estado y pais del cliente
phone - Telefono del cliente
trade_name - Razón social del cliente
zip - Codigo postal del cliente
user
name - Nombre del usuario que creo o tiene asignada la cotización
username - Correo del usuario que creo o tiene asignada la cotización
price_quote_product
La explicación de price_quote_product se vera más adelante.
settings
price_quotes_phones - Telefonos de la empresa
price_quotes_operation_hours - Horario de la empresa
price_quotes_emails - Correos de ventas
price_quotes_payment_methods - Metodos de pago
price_quotes_payment_details - Detalles de pago
price_quotes_terms - Terminos de cotizaciones
Variables sin modelo
Estas variables no requieren de un modelo, pueden ser usadas de la siguiente manera: {nombre_de_variable}
tax - Total de impuestos
theme_color - Color del tema elegido (blue, red, black)
url_domain - http://incrementacrm.com (sirve en conjunto con el company logo e imagenes de los productos)
IMPORTANTE
Recuerda, el modelo y el campo van separado por un punto.
Para acceder a cualquier tipo de imagen, como en el caso de {price_quote.company_logo} es necesario poner antes la variable url_domain (o http://incrementacrm.com)
Ej 1.
<img src='{url_domain}{price_quote.company_logo}'>
Ej 2.
<img src='http://incrementacrm.com{product.medium_image}'>
(product es parte de price_quote_product y como se menciono anteriormente, se explicara en el siguiente apartado)
Como mostrar ciertas cosas en la cotización
Lo que nos permite decidir que elementos mostrar o cuales no dependiendo de una condición es la etiqueta {if} y la etiqueta {else}
Digamos que queremos mostrar la razón social de nuestro cliente en las cotizaciones, podemos usar la variable {client.trade_name}.
Pero, ¿que pasa si nuestro cliente no tiene una razón social?
Para ello esta la etiqueta if, que solo si se cumple una condición nos mostrara la razón social. De esta forma los clientes que no la tengan omitirán este campo y no afectara el diseño de nuestra cotización.
La etiqueta if y la etiqueta else se usan de la siguiente forma.
{if nombre_de_variable}
//Bloque html a ejecutar si se cumple la condición.
{else}
//Bloque html a ejecutar si no se cumple la condición.
{endif}
Y veamos un ejemplo con explicación.
{if price_quote.company_logo}
<img src='{url_domain}{price_quote.company_logo}>'
{else}
<h1>No tienes un logo</h1>
{endif}
¿Que es lo que esta pasando? Analizemos linea por linea:
- La condición es ¿Tenemos un logo?.
- Si nuestra empresa tiene un logo, lo mostramos con la etiqueta de html <img>.
- En caso de que no lo tengamos y queramos manejar ese escenario, ponemos la etiqueta else (esta etiqueta es opcional).
- Imprimimos con un h1 la frase 'No tienes un logo'.
- Cerramos la condición con la etiqueta endif.
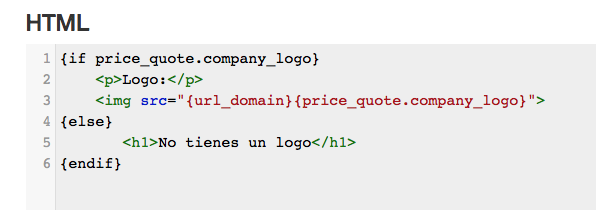
Aqui lo podemos observar graficamente:

y nos da como resultado:

Otro ejemplo:
{if client.trade_name}
<p>Razon social: {client.trade_name}</p>
{endif}
- ¿Tiene razón social?
- Si la tiene, imprime en un párrafo 'Razón social:' y la razón social del cliente
- Cierra la condición.
IMPORTANTE
La etiqueta {if} se puede ver como una pregunta: ¿Existe esto? Dependerá en gran medida de si al dar de alta a tu cliente llenaste o no ciertos campos o si tú como empresa tienes también ciertos campos de tu configuración llenos.
El {else} se puede ver como: Si no, es decir, si falla la pregunta del {if} se hace entonces lo del {else}.
Recuerda, el {else} es opcional, si no lo quieres usar solo basta con {if} y {endif}.
Si no pones una variable en la etiqueta {if} o no usas la etiqueta de cierre {endif} la plantilla no servirá correctamente.
Como mostrar los productos
Para mostrar los productos se usa el modelo price_quote_product, pero no podemos simplemente hacer esto:
{price_quote_product.name}
¿Porque? Por que podemos tener muchos productos dentro y obviamente el campo name no nos va a dar el nombre de todos.
Para ello se usa otra etiqueta, el {for}
La etiqueta for se usa de la siguiente forma:
{for product in products}
//Bloque html a repetir muchas veces
{endfor}
Analicemos el código anterior:
La etiqueta for tiene 3 elementos más aparte de la palabra for:
- product es un único producto, si en nuestra cotización agregamos un balón, un carrito y una muñeca, product sera un balón, después un carrito y después una muñeca. (siempre solo uno a la vez)
- in es una palabra que se tiene que usar, siempre va de ley así que solo agrégala.
- products son todos los productos agregados en la cotización.
¿Que hace la etiqueta for?
La etiqueta for recorre por así decirlo la lista de productos de la cotización. Si agregamos 3 productos, en la primer vuelta product sera el producto 1, en la segunda vuelta product sera el producto 2 y en la tercera vuelta product sera el producto 3.
De esta manera si usamos la variable {product.name} ahora si nos mostrara el nombre del producto en el cual se encuentra en se momento.
En pocas palabras, lo que este dentro de la etiqueta {for} se ejecutara tantas veces como productos hayamos agregado en la cotización, permitiendo así poder mostrarlos todos.
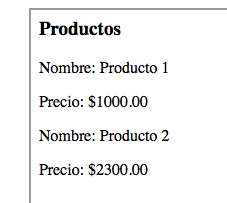
Un ejemplo gráfico y mas claro:

y el resultado:

Como se puede observar, el bloque de <p>Nombre<p/> y <p>Precio</p> se repitió 2 veces, porque en este caso teníamos 2 productos agregados en esa cotización y en cada una de las veces uso el nombre y precio del producto en ese momento.
IMPORTANTE
El {for} se puede ver como un recorrido de cada uno de los productos, se repetirá tantas veces como productos se tengan.
product y products pueden ser cambiado con lo que sea:
Ej : {for esto in aquello} o {for x in y}
Claro, siempre se debe de acceder a los campos de la misma manera:
Ej: esto.name, esto.price o x.name, x.price
Si no se ponen las 3 palabras dentro de la etiqueta {for} o se omite la etiqueta de cierre {endfor} no servirá correctamente la plantilla.
Combinando las etiquetas para trabajar en conjunto
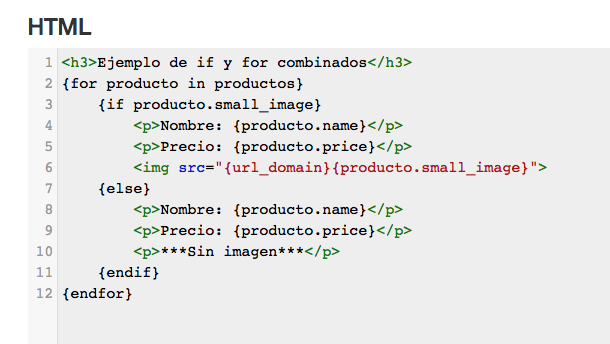
Ahora que ya sabemos que la etiqueta {if} sirve para mostrar o no ciertos elementos y la etiqueta {for} sirve para mostrar solamente los productos, podemos hacer uso de ambas en conjunto para mejorar aun mas nuestras cotizaciones. Veamos un par de ejemplos:

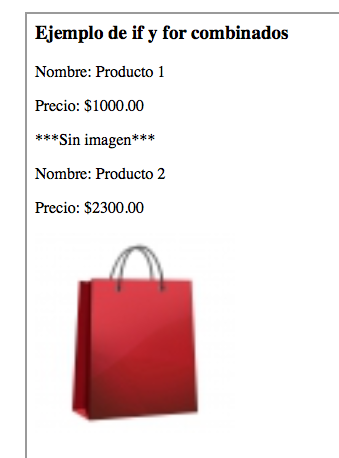
y esto se veria así:

Desglosemos cada linea de código:
- La etiqueta for usa producto in productos (producto siendo el modelo con el cual accederemos a los campos)
- La etiqueta if pregunta ¿El producto 1 tiene una imagen pequeña?
- En este caso, el primer producto no la tiene, por lo que hace el bloque dentro de la etiqueta else, que es mostrar nombre, precio y la leyenda: ***sin imagen**
- Se cierra la etiqueta if.
- Se cierra la etiqueta for, pero aun no termina.
- Empieza nuevamente el for para el siguiente producto (el numero 2).
- La etiqueta if pregunta nuevamente ¿El producto 2 tiene una imagen pequeña?
- El producto 2 si tiene una imagen pequeña, por lo que muestra el nombre, precio y la imagen.
- Se cierra la etiqueta if
- Se cierra la etiqueta for pero ya no se repite, porque ya se recorrieron todos los productos.
- Si hubiera mas código html adelante se mostraría.
Variables para productos
Ya hemos visto que si escribimos {for product in products} tendremos que usar product.name, product.price, etc. A continuacion estaran esos campos a los que podras acceder desde product, producto o como sea que lo llames (recuerda, la primer palabra despues de for)
currency_code - Codigo de la moneda (MXN, EUR)
description - Descripción del producto
discount - Descuento en porcentaje del producto
name - Nombre del producto
price - Precio del producto
total - El valor total de ese producto, que es price x units
units - Unidades o cantidad del producto
small_image
normal_image
medium_image - Imagenes creadas cuando agregamos un producto
Al igual que price_quote.company_logo, small normal y medium ocupan primeramente la variable {url_domain} o http://incrementacrm.com
<img src='{url_domain}{product.small_image}'>
Estilos CSS
Para terminar, las plantillas aceptan estilos en cascada (css) los cuales se agregan en el editor correspondiente.
No es necesario inciar con la etiqueta <style>, solo agrega los estilos asi sin más.